Ok just checking this
Sunday, July 31, 2016
Thursday, November 4, 2010
How To Get Digg to Read your Blogger RSS Feeds
The trick is using the correct Feed, you can't just type in:
http://idiots-guide-to-blogs.blogspot.com/
you have to type in the blogger feed link which is:
http://idiots-guide-to-blogs.blogspot.com/feeds/posts/default
In short, just add "/feeds/posts/default" to the end of all your feeds.
http://idiots-guide-to-blogs.blogspot.com/
you have to type in the blogger feed link which is:
http://idiots-guide-to-blogs.blogspot.com/feeds/posts/default
In short, just add "/feeds/posts/default" to the end of all your feeds.
Friday, December 5, 2008
How My Search for an Expandable Posts Hack Led to a Plethora of RSS Feed Widgets
If you spend any time at all blogging, you soon realize that the way blogger has the page set up quickly looks kind of bad. One post is stacked on top of another, and to read the previous entries you have to scroll down towards infinity. Not only is this non-asthetic, it's impractical as stories are quickly buried in the shuffle never to be retreived again.
Enter the need for organization.
One of the things you see commonly in professional blogs is a list of Blog entry titles followed by a brief excerpt that looks something like the following.
10 Days in Peru: A Suggested Itinerary from an Expert: Every time my friends come down to visit me here in Peru, we always have to go to Machu Picchu. I've done it so many times now that I believe I've perfected a schedule that not only allows you to see everything you need to see...Read more.
The 99Media Marathon: A Fantastic Event Every now and then I take a look at myself in the mirror and decide I need to do some exercise. I don't know what has happened to me over the years, it used to be that I could devour two or three bacon double cheeseburgers and not put on an ounce. Now, however, if I even look at a piece of asparagus sideways...Read more.
Doesn't that look GREAT! Wouldn't it be nice if blogger had a simple widget that did this so that you didn't have to? DOESN'T THAT ONLY MAKE SENSE?!?!
But they don't, so you have to work with the tools they do have.
I did find one page that claimed to have an expandable posts hack (go here for a look at it). I couldn't get it to work and the link that went to a key page of text was often unavailable due to bandwidth issues. But be my guest to have a go at it, and if you get positive results please leave a comment to tell me about it.
Anyway....even if you did decide to just make your archive page by hand typing in the entries as I have done above, you'd have to do it in a new blog and then link that blog to the one you are referencing. You can sign up for various blog accounts on blogger, so why not just do it in the following manner:
If your main blog is: http://THEBLOG.blogspot.com
make your secondary blog: http://THEBLOG-1.blogspot.com
Copy the template from the first into the second and voila! Once you've installed the same headers nobody will ever know.
Once I couldn't get the "expand template" hack to work, I decided to mess around with an RSS Feed Widget. After all, an RSS Feed just shows the items in a blog with a link to the source page right? Doesn't that sound like a great way to make a kind of archive list for your blog?
The short answer is yes, it does work. The long answer is that many of the widgets you find out there aren't going to be customizable to meet the needs of your page. For example, the big problem I had was that many of the widgets you can copy or download don't have the option to NOT show pictures. What that translated to was that when I selected the number of characters to be shown in my snippet, all I got was a huge photo that took up the whole widget...annoying.
Still, although I went to sleep last night thinking that the day had been a dismal (and frustrating) failure, I woke up to find that a couple of these widgets might actually be useful (if not to me then to someone else). So I figured I'd go through them for your entertainment.

This is from the Spring Widgets page which is a good one (the link I posted takes you to a widget slightly different from the one above). The widgets on this page are customizable, all you have to do is click on the "Customize this Widget" line on the top of the left sidebar and you can type in your own values for the height and width. You'll notice that the slide button on the right of this widget is nice and big (it was annoyingly small on some of the other models). Although the black border is a little bit gaudy, this is a really nice reader. The only problem is that if you deselect the "show titles only" option, you get HUGE pictures that fill up the whole widget. It needs a "don't show pictures" box, or "reduce pictures" like some readers have. This one is only good for titles, but it gets high marks in functionality and ease of use.


These are a couple of Widgetbox widgets. As you can see, they're similar to springwidgets and you can do a lot to adjust the colors, etc. The problem with these is you STILL get big images unless you disable the "snow snippet" portion. Annoying.

Here's Frankenstein's widget. Kind of blocky, but effective enough. This one is from Widgipedia.com. Again, it's highly customizable and it shows HUGE images if you want to display more than titles.

Here's one powered by Webrss.com, and this is the closest one to what I was looking for...it's just simple and LOOK, snippets without any images. Success! Well, nearly. The problem with this widget is that it doesn't like blogger's default RSS feed. I had to run my feed through feedburner (and then through google since google apparently took over feedburner) and only then could I make this widget work. Yesterday it was displaying posts kind of out of sequence, but it seems to be alright today so maybe I'll have another look at it. Out of all the widgets, this is the most customizable.
So there you have it, hopefully one of these feed reader widgets will work for you. Another thing to try is a hack on blogger's blog list widget, but I haven't found one yet.
Good Blogging!
Enter the need for organization.
One of the things you see commonly in professional blogs is a list of Blog entry titles followed by a brief excerpt that looks something like the following.
10 Days in Peru: A Suggested Itinerary from an Expert: Every time my friends come down to visit me here in Peru, we always have to go to Machu Picchu. I've done it so many times now that I believe I've perfected a schedule that not only allows you to see everything you need to see...Read more.
The 99Media Marathon: A Fantastic Event Every now and then I take a look at myself in the mirror and decide I need to do some exercise. I don't know what has happened to me over the years, it used to be that I could devour two or three bacon double cheeseburgers and not put on an ounce. Now, however, if I even look at a piece of asparagus sideways...Read more.
Doesn't that look GREAT! Wouldn't it be nice if blogger had a simple widget that did this so that you didn't have to? DOESN'T THAT ONLY MAKE SENSE?!?!
But they don't, so you have to work with the tools they do have.
I did find one page that claimed to have an expandable posts hack (go here for a look at it). I couldn't get it to work and the link that went to a key page of text was often unavailable due to bandwidth issues. But be my guest to have a go at it, and if you get positive results please leave a comment to tell me about it.
Anyway....even if you did decide to just make your archive page by hand typing in the entries as I have done above, you'd have to do it in a new blog and then link that blog to the one you are referencing. You can sign up for various blog accounts on blogger, so why not just do it in the following manner:
If your main blog is: http://THEBLOG.blogspot.com
make your secondary blog: http://THEBLOG-1.blogspot.com
Copy the template from the first into the second and voila! Once you've installed the same headers nobody will ever know.
Once I couldn't get the "expand template" hack to work, I decided to mess around with an RSS Feed Widget. After all, an RSS Feed just shows the items in a blog with a link to the source page right? Doesn't that sound like a great way to make a kind of archive list for your blog?
The short answer is yes, it does work. The long answer is that many of the widgets you find out there aren't going to be customizable to meet the needs of your page. For example, the big problem I had was that many of the widgets you can copy or download don't have the option to NOT show pictures. What that translated to was that when I selected the number of characters to be shown in my snippet, all I got was a huge photo that took up the whole widget...annoying.
Still, although I went to sleep last night thinking that the day had been a dismal (and frustrating) failure, I woke up to find that a couple of these widgets might actually be useful (if not to me then to someone else). So I figured I'd go through them for your entertainment.

This is from the Spring Widgets page which is a good one (the link I posted takes you to a widget slightly different from the one above). The widgets on this page are customizable, all you have to do is click on the "Customize this Widget" line on the top of the left sidebar and you can type in your own values for the height and width. You'll notice that the slide button on the right of this widget is nice and big (it was annoyingly small on some of the other models). Although the black border is a little bit gaudy, this is a really nice reader. The only problem is that if you deselect the "show titles only" option, you get HUGE pictures that fill up the whole widget. It needs a "don't show pictures" box, or "reduce pictures" like some readers have. This one is only good for titles, but it gets high marks in functionality and ease of use.


These are a couple of Widgetbox widgets. As you can see, they're similar to springwidgets and you can do a lot to adjust the colors, etc. The problem with these is you STILL get big images unless you disable the "snow snippet" portion. Annoying.

Here's Frankenstein's widget. Kind of blocky, but effective enough. This one is from Widgipedia.com. Again, it's highly customizable and it shows HUGE images if you want to display more than titles.

Here's one powered by Webrss.com, and this is the closest one to what I was looking for...it's just simple and LOOK, snippets without any images. Success! Well, nearly. The problem with this widget is that it doesn't like blogger's default RSS feed. I had to run my feed through feedburner (and then through google since google apparently took over feedburner) and only then could I make this widget work. Yesterday it was displaying posts kind of out of sequence, but it seems to be alright today so maybe I'll have another look at it. Out of all the widgets, this is the most customizable.
So there you have it, hopefully one of these feed reader widgets will work for you. Another thing to try is a hack on blogger's blog list widget, but I haven't found one yet.
Good Blogging!
Tuesday, December 2, 2008
How to adjust the size of your photos in your blog post
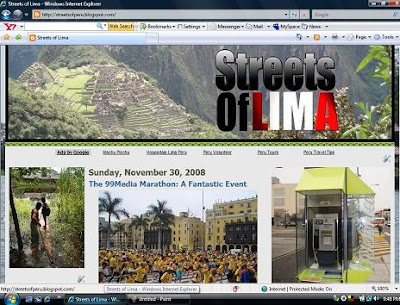
One of the annoying things about Blogger is that when you load up your photos to be published in your blog body it automatically crops them down. Personally, I like having really big photos, but even when I use the extra large setting my photo doesn't expand to fill up the entirety of my blog space as defined in the "main wrapper" portion of my HTML code. In short I want this:

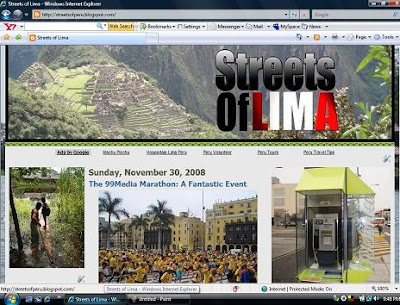
But I get this:

However, this is pretty easy to fix, and since this is one of those cases where I actually figured this out for myself, I can tell you the solution without having to provide any annoying links to other pages.
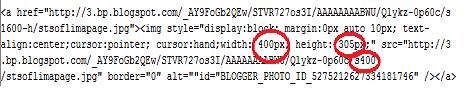
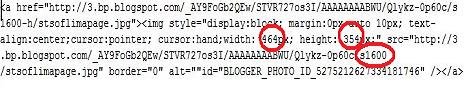
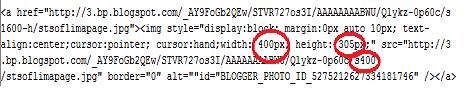
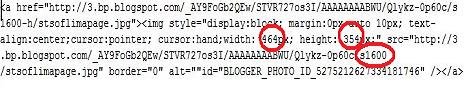
Here is an image of the blogger code you get when you load up the page. Notice that I have highlighted three parts. These are the three numbers you're going to have to change.

What happens with blogger is when you upload a photo it reduces it but then installs the code so that when the user clicks on the photo, he/she is taken to a blank page with a full sized image of the photo. The code for this series of commands is contained in the first 1.5 lines of the image code above (the one that has: 'a href="http....'). If you look, you'll notice that there is a part in that code that says "s1600-h". That is the part that indicates that this is the "full-sized" image. Later in the code (the third circled segment) there is a line of code that is identical but it ends in "s400". So, all you have to do to ensure the larger image is being displayed is change "s400" to "s1600" leaving out the "-h".
You'll also notice that the middle of the code establishes width and height (as circled above). These too you will have to change. Now, it's important to remember that you need to crop down your image size manually before you upload in order to get this to work right! I just do it in paint. If my image is 1024pixels wide and I need to reduce it to 464 pixels I just use a simple proportion to find the % of reduction (1024X=464, X=464/3000, X=45%) and then type it into both the horizontal and vertical spaces in the Resize/Skew feature found under the "Image" option. Then you go to "attributes" on paint, get the hight attribute (you already know the width is 464), and fill them into your picture code in your blogger.
Here's how it should look:

Congratulations! You've just produced an image as big as your "main-wrapper" will allow.
The process is actually pretty easy when you get the hang of it, it's just kind of annoying that blogger didn't put a "fill 'main-wrapper'" option among their sizing choices.
One other little trick I have for you is that it's best to crop your images down to a perfect square (464X464) that gives you less to remember when you're changing the height and width paramaters in the blog code. When it's square, they're both the same (I only mention this because we all already have too many numbers to think about).
Note, if you want you can adjust only the height and width parameters and not mess around with the "s1600-h, s400" nonsense, but what this tells the computer to do is expand the image it has reduced and the end result is that it is displayed pixilated.
Good luck!

But I get this:

However, this is pretty easy to fix, and since this is one of those cases where I actually figured this out for myself, I can tell you the solution without having to provide any annoying links to other pages.
Here is an image of the blogger code you get when you load up the page. Notice that I have highlighted three parts. These are the three numbers you're going to have to change.

What happens with blogger is when you upload a photo it reduces it but then installs the code so that when the user clicks on the photo, he/she is taken to a blank page with a full sized image of the photo. The code for this series of commands is contained in the first 1.5 lines of the image code above (the one that has: 'a href="http....'). If you look, you'll notice that there is a part in that code that says "s1600-h". That is the part that indicates that this is the "full-sized" image. Later in the code (the third circled segment) there is a line of code that is identical but it ends in "s400". So, all you have to do to ensure the larger image is being displayed is change "s400" to "s1600" leaving out the "-h".
You'll also notice that the middle of the code establishes width and height (as circled above). These too you will have to change. Now, it's important to remember that you need to crop down your image size manually before you upload in order to get this to work right! I just do it in paint. If my image is 1024pixels wide and I need to reduce it to 464 pixels I just use a simple proportion to find the % of reduction (1024X=464, X=464/3000, X=45%) and then type it into both the horizontal and vertical spaces in the Resize/Skew feature found under the "Image" option. Then you go to "attributes" on paint, get the hight attribute (you already know the width is 464), and fill them into your picture code in your blogger.
Here's how it should look:

Congratulations! You've just produced an image as big as your "main-wrapper" will allow.
The process is actually pretty easy when you get the hang of it, it's just kind of annoying that blogger didn't put a "fill 'main-wrapper'" option among their sizing choices.
One other little trick I have for you is that it's best to crop your images down to a perfect square (464X464) that gives you less to remember when you're changing the height and width paramaters in the blog code. When it's square, they're both the same (I only mention this because we all already have too many numbers to think about).
Note, if you want you can adjust only the height and width parameters and not mess around with the "s1600-h, s400" nonsense, but what this tells the computer to do is expand the image it has reduced and the end result is that it is displayed pixilated.
Good luck!
Saturday, November 29, 2008
How to make an All-Posts List
Great! I finally got a decent All-Posts list, you can see it to the right of this article. It's not quite what I wanted in that I was looking for something that could be arranged alphabetically, but what can you do? The main thing was to get rid of the ugly Blogger "Archive" gadget. However, now that I've got the All-Posts list, I think I'm going to leave the Archive gadget up there. All you have to do is change the style from Hierarchy to Flat List and you get a nice little option where visitors can click on a month and are taken to a page that displays every post from that month (and it doesn't look ugly):

But anyway, getting back to the All Posts list. I wrote to The Blog Doctor (another great resources page, although I sometimes have problems with how it loads up). Within about 10 hours (a very fast response time, props to them) they sent me a link to a great set of instructions for putting up your "All-Posts" list. This page has links to two other pages, one which builds the code you need an another which styles it.
Good luck with it!

But anyway, getting back to the All Posts list. I wrote to The Blog Doctor (another great resources page, although I sometimes have problems with how it loads up). Within about 10 hours (a very fast response time, props to them) they sent me a link to a great set of instructions for putting up your "All-Posts" list. This page has links to two other pages, one which builds the code you need an another which styles it.
Sometimes the instructions you find on web pages assume that you know way more than you do and can thus be frustrating. That wasn't the case here, this instruction is fairly self-explanatory. I'm not going to go through it since that would be stealing content. The only problem you could potentially have is if you have established a RSS feed or ATOM feed different than the default one which comes with Blogger. If you haven't done that, everything mentioned on The Blog Doctor works great.
Good luck with it!
Friday, November 28, 2008
Getting Your Blog Started: Step 1 Open a Blogger Account
All you have to do is make a quick search in google for "About Blogs" or "Blog information" and you'll quickly find yourself inundated with so much material that you'll probably feel like trotting off somewhere to hide your head under a blanket. Before you know it, you'll get forwarded to articles on incomprehensible things containing bewildering terms like how to "hack" a "template" (or some other nonsense) and you'll probably find yourself sitting before your monitor with a glassy-eyed stare nodding vaguely in agreement as though you were trying to convince a third-party observer that the conversation hasn't left you completely behind.
Sometimes it feels like everybody else in the whole world has already achieved the rank of "Enlightened Grand-Master Blogger" and they're able to do magical tricks and pirouettes with their web pages that just leave your head spinning.
Needless to say, it's discouraging.
That's the way I felt a little over a month ago when I decided to try my hand at this Blogger business. Like most people, I wanted to throw in the towel in the first few minutes. However, I've stuck with it, and now, only a short four weeks later, I feel pretty confident that I can find the solution to just about any blog problem that arises.
The first trick you need to learn is to simply not start thinking too far ahead. Take it one step at a time and solve each problem as they come to you. When you start being concerned about an issue that isn't even likely to be an obstacle until you get fifty miles down the road, you tend to lose heart and prematurely abandon an otherwise completely sea-worthy vessel.
So that's my main point for this article. Commit yourself to starting small and taking baby steps. Soon the sense of frustration that you feel at all the blog issues people are talking about will turn into exhilaration for all the new things you have to learn about and explore.
But getting back to baby steps, and these are some ultra baby steps (this is the "Idiot's Guide" after all now isn't it?).
How do you start up your blog? Well first of all, I would recommend getting an e-mail account at www.gmail.com. Although you probably already have an e-mail, it's a good idea to set up a new one for "blog-related" things (it just keeps you more organized). G-mail is Google's e-mail service and it is a great e-mail option. For those of you used to yahoo, G-mail has some features that you're going to really like.
Once you have your G-mail account, go to www.blogger.com. Another popular blogger is www.wordpress.com. In fact, most of the discussion groups I have looked through seem to suggest Wordpress is better than Blogger. However, Blogger has the advantage of being owned by Google. What that means is that when it comes time for you to start up your Adsense account, you get it activated a lot more quickly if your blog is with Blogger (if you don't know what Adsense is, don't worry about it, but trust me on the fact that you're going to want it eventually).
Starting up your actual Blog is easy. All you have to do is type in a name (if the name you want has been taken, try a variation), pick a template (don't get too bogged down with the choices, just pick one so you can get started...you can change it later), and start posting. Congratulations! The Blog is up and you're on your way.
Before you try to do anything else, just play around with the basics of blogger for a while. Get a feel for writing things and putting them out there. Just remember that anything you put on a blog is available to anyone who's got access to the internet (yup, pretty much the whole world). Even though you aren't likely to get too many visitors to your web at first, you should still use some discretion.
So there you go. The Blog is up and running! See, that wasn't all that hard at all. But never fear, there's plenty more to come that will befuddle, challenge and...yes...probably frustrate you. When you start feeling overwhelmed, just keep your head up and try to remember how boring a world it would be if everything was easy!
Sometimes it feels like everybody else in the whole world has already achieved the rank of "Enlightened Grand-Master Blogger" and they're able to do magical tricks and pirouettes with their web pages that just leave your head spinning.
Needless to say, it's discouraging.
That's the way I felt a little over a month ago when I decided to try my hand at this Blogger business. Like most people, I wanted to throw in the towel in the first few minutes. However, I've stuck with it, and now, only a short four weeks later, I feel pretty confident that I can find the solution to just about any blog problem that arises.
The first trick you need to learn is to simply not start thinking too far ahead. Take it one step at a time and solve each problem as they come to you. When you start being concerned about an issue that isn't even likely to be an obstacle until you get fifty miles down the road, you tend to lose heart and prematurely abandon an otherwise completely sea-worthy vessel.
So that's my main point for this article. Commit yourself to starting small and taking baby steps. Soon the sense of frustration that you feel at all the blog issues people are talking about will turn into exhilaration for all the new things you have to learn about and explore.
But getting back to baby steps, and these are some ultra baby steps (this is the "Idiot's Guide" after all now isn't it?).
How do you start up your blog? Well first of all, I would recommend getting an e-mail account at www.gmail.com. Although you probably already have an e-mail, it's a good idea to set up a new one for "blog-related" things (it just keeps you more organized). G-mail is Google's e-mail service and it is a great e-mail option. For those of you used to yahoo, G-mail has some features that you're going to really like.
Once you have your G-mail account, go to www.blogger.com. Another popular blogger is www.wordpress.com. In fact, most of the discussion groups I have looked through seem to suggest Wordpress is better than Blogger. However, Blogger has the advantage of being owned by Google. What that means is that when it comes time for you to start up your Adsense account, you get it activated a lot more quickly if your blog is with Blogger (if you don't know what Adsense is, don't worry about it, but trust me on the fact that you're going to want it eventually).
Starting up your actual Blog is easy. All you have to do is type in a name (if the name you want has been taken, try a variation), pick a template (don't get too bogged down with the choices, just pick one so you can get started...you can change it later), and start posting. Congratulations! The Blog is up and you're on your way.
Before you try to do anything else, just play around with the basics of blogger for a while. Get a feel for writing things and putting them out there. Just remember that anything you put on a blog is available to anyone who's got access to the internet (yup, pretty much the whole world). Even though you aren't likely to get too many visitors to your web at first, you should still use some discretion.
So there you go. The Blog is up and running! See, that wasn't all that hard at all. But never fear, there's plenty more to come that will befuddle, challenge and...yes...probably frustrate you. When you start feeling overwhelmed, just keep your head up and try to remember how boring a world it would be if everything was easy!
Subscribe to:
Comments (Atom)
